|
출처 : http://blog.naver.com/kkpa1002/20115983343 : http://maskkwon.tistory.com/category/Programming/Pattern
|
|
패턴들을 자세히 살펴보면, 패턴 내의 컴포넌트들과 그것들의 관계가 항상 '원자적(atomic)'이지만은 않다는 것을 알수 있다. 문제의 성격이나 그 문제가 발생한 상황에 따라 컴포넌트의 결합이 불가피할 수도 있기 때문이다. 이것은 패턴간의 관계에서도 마찬가지다. 패턴을 통해 어떤 문제를 해결하기 위한 과정에서 또다른 문제가 야기되기도 하고, 그 문제를 또 다른 패턴으로 해결할 수도 있기 때문이다. 이런 점들을 통해, 특정 패턴 내에 있는 컴포넌트들이나 그것들의 관계는 더 작은 패턴에 의해 서술될 수 있으며, 그것들을 포함하고 있는 더 큰 패턴에 통합될수도 있다는 것을 알수 있다. 실제로도 이런 패턴들은 변형되고 일반화되어 새로운 형태의 패턴으로 발전하기도 한다. [POSA1]
― 이 글의 목적은 MVC 패턴과 그로부터 파생된 패턴들의 관계를 설명하는데 있다. 여기서 언급되는 각 패턴의 세부 내용은 다음기회에 다루도록 하겠다. ―
이어 소개할 PAC 패턴은 MVC 패턴에 기반을 두고, 시스템 구성 관점으로 발전시킨 패턴이며, Document-View, MVP, MVVM 패턴은 모두 UI 구조 관점에서 MVC 패턴을 발전시킨 패턴이다.
PAC 패턴에서는 계층구조(hierarchy)를 이룬 에이전트(agent)들이 서로 협력·상호작용하는 소프트웨어 시스템의 구조를 형성한다.
각 에이전트를 구성하는 요소는 다음과 같은 세가지 컴포넌트이다. 이런 구성은 시스템-시스템간의 상호작용과 사람-시스템간의 상호작용을 분리시킬 수 있도록 한다. [POSA1]

대부분의 GUI 개발 환경에서 창 디스플레이(display)와 이벤트 핸들링(event handling)은 밀접하게 얽혀있다.
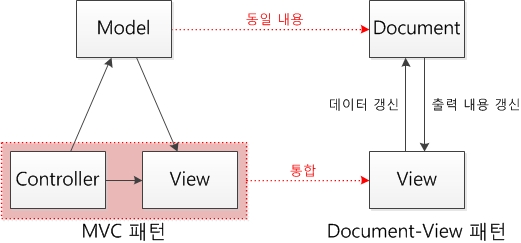
단, 이런 경우에는 Controller의 교환 가능성(exchangeability)을 희생해야 한다. Document-View 패턴을 구성하는 컴포넌트와 역할을 정리하면 다음과 같다. MVC 패턴의 Model과 동일한 역할을 수행한다.
MVC 패턴에서 언급되는 View와 Controller의 역할을 동시에 수행한다.
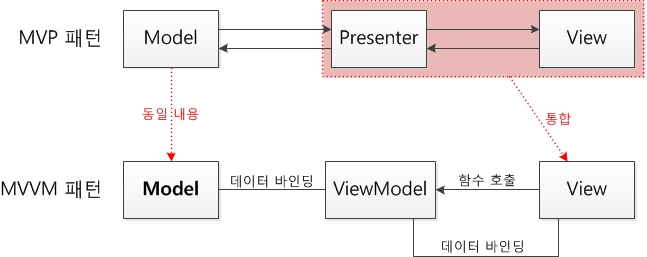
패턴을 도식화하면 밑의 그림과 같다. MVC의 View에 남아있는 모든 비지니스 로직을 전부 Presenter로 통합 했다는데에 있다.
- Model : 데이터와 그 처리 로직을 가지고 있다. 즉, 애플리케이션의 정보(데이터)를 나타낸다. MVP 패턴의 핵심 목표는 View와 Model간의 결합도를 낮추는 데 있다.
여기서는 Presenter가 Model 의 데이터를 View에 출력할 수 있도록 할 뿐만 아니라 이벤트를 View에서 받아 Model의 데이터를 갱신하기도 한다. 실제 구현에서는 Presenter는 View와의 결합도를 감소시키기 위해서 View를 직접 참조하는 대신 View의 Interface를 참조한다. 이를 통해 Presenter 는 View의 실제 UI 요소가 어떻게 구현되는지에 관계없이 데이터를 올바르게 표현하도록 할 수 있다. [MSDN]
MVVM(Model-View-ViewModel)
간단히 말해 MVVM은 Controller 대신에 View Model을 사용하는 것이다.

MVVM 패턴을 구성하는 각 컴포넌트가 담당하는 일을 정리해보면 다음과 같다. MVP 패턴에서 언급되는 View와 Presenter의 역할을 모두 포함한다.
일반적으로 XAML에서는 각 디자인 요소에 이름을 주고, 그 이름에 따라 코드 비하인드에서 각종 처리 코드를 작성해야 한다.
이 경우, 추후에 디자인 요구사항이 변경되면 변경된 XAML파일에 맞게 개발 코드를 일일히 수정해야 하는 문제가 있다.
그리고 Model은 시스템에서 처리해야 할 데이터와 그 처리 로직을 의미한다. 이 View와 Model은 서로 독립적이며 연관성도 없다.
다만 중간에 ViewModel을 두어 Model의 데이터가 생성되거나, 변경 되었을 때 바인딩(binding)으로 엮여 있는 View의 값을 변경시켜주는 역할을 한다. [MSDN]
MVC, MVP, MVVM 의 이해Model 과 View 그리고 서로간의 관계오늘 설명할 프레임워크들에서 변하지 않는 공통적인 용어 두개의 일반적 의미부터 짚고 넘어가 보자. Model모델은 도메인 개체 그 자체이다. 도메인은 프로그램 내에서 동일한 의미를 갖는 대상이다. View디스플레이. 사용자(Client. 사람이 아닌 기계 혹은 동물일수도 있다. 어플리케이션이 이용되는 타겟이라고 생각하자) 에게 제공되는 UI Layer를 말한다. 보통 Web Application 등에서는 View는 HTML/CSS 로 렌더링된 화면을 가르킨다. 둘의 관계..MVC를 비롯한 여러 프레임워크들이 나온 이유는 명확하다. 각 계층의 분리로 재활용성을 높이고 중복을 막자는 것이다. 각 계층의 강한 결합이 발생한다면 애초에 프레임워크를 적용하는 의미가 없다. 이 둘의 의존성을 어떻게 제어하느냐에 따라 MVC, MVP, MVVM … etc 등으로 나뉘게 된다.
Controller, Presenter, ViewModel…?
Controller모든 입력은 Controller에서 처리된다. Controller는 입력에 따라 Model을 업데이트하고, 결과에 따라 다른 View를 선택한다. 일반적으로 View는 Model을 사용하여 업데이트를 하지만, Model을 관리하는 것은 Controller이므로 Controller는 Model을 조작하고 View를 선택하지만 View를 직접 업데이트하진 않는다. 이 경우에는 View와 Model의 관계가 어느정도 있으며
어느것이 되었든 View와 Model의 어느정도의 의존성은 피할 수 없다. 이것이 Controller를 사용하는 MVC의 문제점이라면 문제점이다. MVC 패턴의 좋은 구성은 최대한 이 둘의 의존성을 낮추는게 관건이다. 조금 억지스러운 예를 들어보자. View와 Model이 클럽에 온 소극적인 남녀라면 Controller는 이 둘을 부킹해주는 실력좋은 웨이터이다. 여기서 소극적인 이라는게 중요하다. PresenterView와 Model 사이의 상호작용을 담당한다. 또한, 이 경우 사용자의 입력 처리는 Controller 가 아닌 View가 담당한다. V Controller는 단순히 View를 선택하고 Model을 조작한 뒤 실제 회면 갱신은 View와 Model의 상호작용으로 이루어지지만 실제 구현체로 생각해본다면 Presenter는 Model과 View의 인스턴스를 모두 가지고 있어야 할 것이다. View와 Presenter는 1:1 관계로 맺어지며 Presenter는 보통 Model보다는 View에 더 닮은 구조로 디자인된다. MVC와는 다르게 View와 Model의 관계가 전혀 없으며 단지 View는 Presenter라는 것을 하나씩 가지고 있게 된다. 이 녀석을 사용하면 View와 Model의 의존관계가 완전히 없어진다. ViewModelView의 표현을 담당한다고 보면 되겠다. MVP와 매우 비슷하지만 큰 차이점이라면 비중이 View에 좀더 치우쳐 있다는 점이며, Presenter는 View에 상당한 의존성이 있었지만, ViewModel의 디자인은 View보다는Model에 비슷하게 구성된다. Model이 순수한 Model이라면 ViewModel은 View를 위한 모든 커스터마이징을 제공하는 Model이다. 좀 억지를 부려보면, ViewModel이 회사라면 View는 근무하는 사원에 가깝다.
더보기
MVC (Model - View - Controller) - Controller 에 직접 Input - View 와 Controller : Many to one 관계 - View 는 Controller 를 참조하지 않음 - Model 은 View 를 간접적으로 참조함 - > Controller 에 입력이 들어오면 Controller 는 Model 에 있는 Data 를 조작하고, View 는 Model 에서 조작된 data 를 참조하여 View 를 수정한다. 이 때 View 가 Model 을 참조하거나 Model 이 View 를 참조하거나 하는 방식으로 변화에 대한 업데이트를 할텐데 결국 View 와 Model 이 참조를 할 수 밖에 없다는 이야기. MVP (Model - View - Presenter) - View 에 직접 Input - View 와 Presenter : one to one 관계 - View 는 자신의 Presenter 를 참조하고 Presenter 역시 View 를 알고 있음 - View 는 Model 를 참조하지 않아 Presenter 를 통해 Model 을 업데이트함 -> View 에 입력이 들어오면 Presenter 에 data 를 요청하고, Presenter 는 자신이 참조하는 Model 에 업데이트를 요청하는 방식으로 동작한다. 이 경우 View와 Model 은 완벽히 분리되지만 View 와 Code 가 완벽히 분리됐다고 보기는 어렵다. MVVM (Model - View - ViewModel) - View 에 직접 Input - View 와 ViewModel : Many to one 관계 - ViewModel 은 View 를 참조하지 않음 - View 는 Model 를 참조하지 않아 ViewModel 를 통해 Model 을 업데이트함 -> View 에 입력이 들어오면 View 가 참조하고 있는 ViewModel 에서 Binding 된 객체를 찾아 업데이트를 한다. MVP 패턴에서는 Presenter 는 전적으로 View 의 형태에 따라 달라지지만, MVVM 패턴에서는 ViewModel 이 View 를 참조하지 않으므로 Model 의 형태를 따른다고 할 수 있다. View 는 Model 과 완벽히 분리되며 ViewModel 과도 Binding 을 통해 자동 업데이트 되므로 data 와도 완벽히 분리된다
|
결론
정리하고보니 더욱 애매한 것 같다. 더욱이 패턴의 개념은 구현에 따라 조금씩 변하고 달라지기에 이 셋을 완전히 구분해서 완벽히 이해한다는것도 쉽지 않은 일이다.
더구나 글의 서두에서 밝혔듯이 Model, View의 개념만으로도 개발자들은 제각각의 생각과 구현을 갖고 있을 수 있다.
게다가 만일 이 셋보다 더 획기적인 것이 등장한다면 새로운 용어와 함께 새로운 개념을 이해하려고 시간을 보내고 무슨차이가 있는지 고민이 늘어날 것이다.
이 셋의 차이점을 줄줄 외우는 것보다 이러한 개념의 구분이 어떠한 장점이 있으며, 뭐가 현재 상황에 더 적합한지를 파악하고 사용하는 것이 더 좋을 것 같다.
참고자료
- http://www.codeproject.com/Articles/42830/Model-View-Controller-Model-View-Presenter-and-Mod
- http://tomyrhymond.wordpress.com/2011/09/16/mvc-mvp-and-mvvm/
- http://joel.inpointform.net/software-development/mvvm-vs-mvp-vs-mvc-the-differences-explained/
- http://geekswithblogs.net/dlussier/archive/2009/11/21/136454.aspx
- http://msdn.microsoft.com/en-us/magazine/hh297451.aspx
- http://russelleast.wordpress.com/2008/08/09/overview-of-the-modelview-viewmodel-mvvm-pattern-and-data-binding/
- http://frends.kr/post/knockout-dot-j-s-sogae/ Knockout.js
'IT_Architecture > Design Pattern' 카테고리의 다른 글
| [펌] 객체지향 개발 5대 원리: SOLID (0) | 2014.03.25 |
|---|---|
| [펌] 객체지향 SW 설계의 원칙 (0) | 2013.01.25 |
| [펌] Behavior를 활용한 커맨드 패턴 (0) | 2010.10.07 |
| [펌] DCL (Double-checking Lock) 과 Singleton Pattern (0) | 2010.10.04 |
| [펌] AJAX와 XML: 다섯 개의 일반적인 Ajax 패턴 (0) | 2010.06.26 |









